2021 Google Core Web Vitals for Non-TechiesSeptember 13, 2021
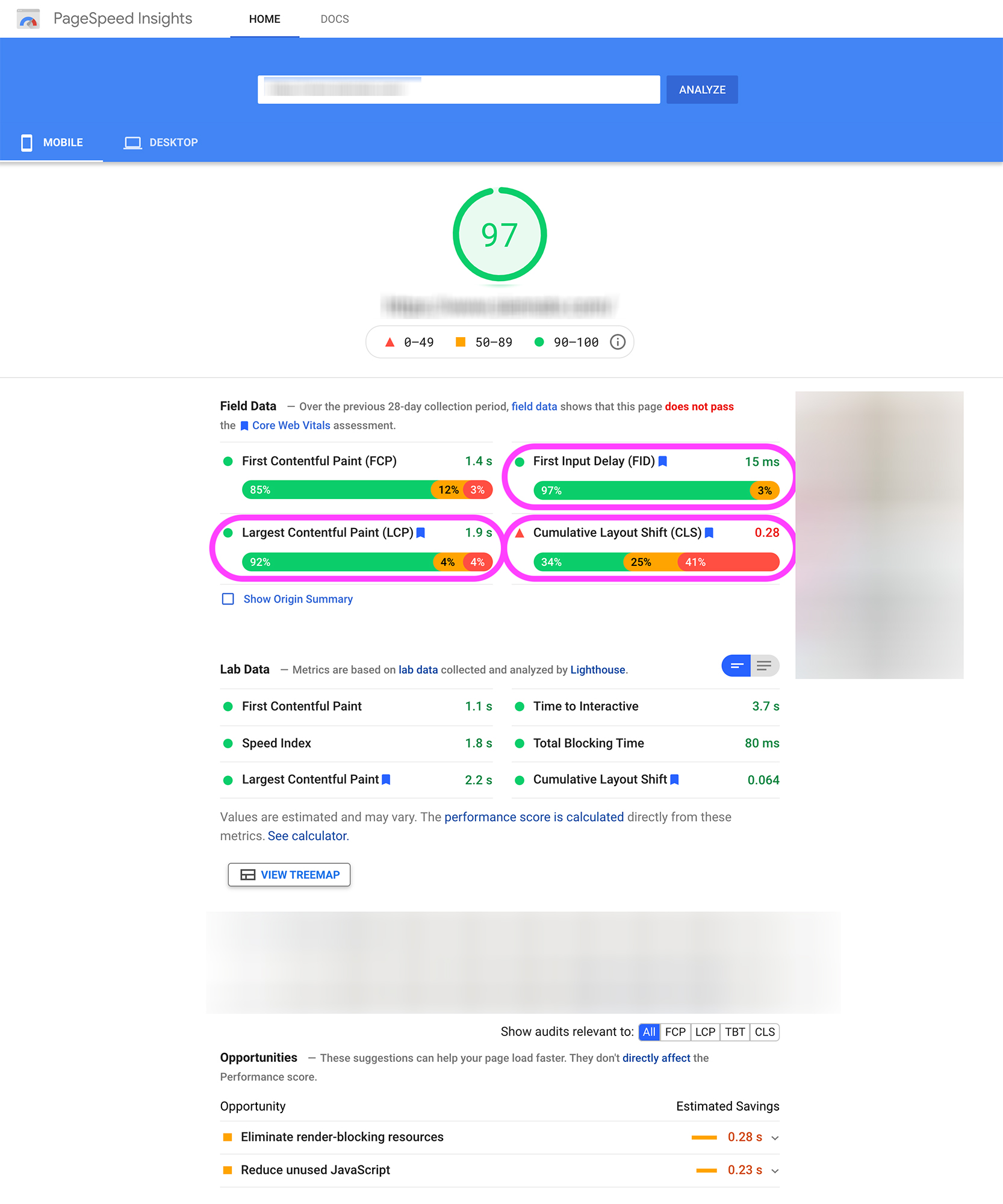
What are Core Web Vitals?A lot of people hear the term “Google Web Vitals” and immediately freeze because they think it’s too complicated and technical to understand. We are going to break it down for you so that any non-technical professional, marketer, or website owner can understand what Web Vitals are and what it means for them. Google Core Web Vitals is a set of three important metrics that Google uses to determine the overall performance and user experience of a website. If you’ve ever run Google PageSpeed Insights to get a score for your website’s load time, you would have seen the three main Core Web Vitals components show up on the report page. (Shown circled in pink in the screenshot below) Figure 1: Example of Core Web Vitals on a Google PageSpeed Insights Report The Three Metrics that Make Up Core Web Vitals
Video Source: https://developers.google.com/search/blog/2020/05/evaluating-page-experience#about-page-experience
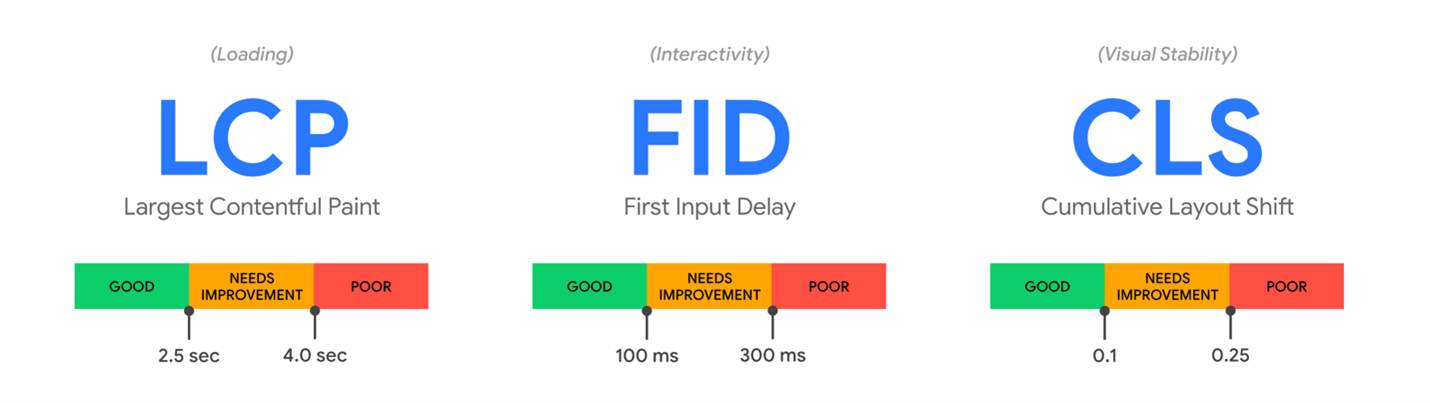
According to Google, for a good user experience, LCP should be within 2.5 seconds of when a page first starts loading. FID of a page should be 100 milliseconds or less, and a page should have a CLS of 0.1 or less. Google grades these 3 metrics (LCP, FID and CLS) in terms of a score that is either “Good” (represented by green), “Needs improvement” (represented by orange), and “Poor” (represented by red). Here is another look at the breakdown of the statuses based on performance measurements. Figure 3 Source: https://support.google.com/webmasters/answer/9205520 Google has indicated they plan to use Core Web Vitals in conjunction with other factors, such as mobile friendliness, HTTPS security, and their guidelines for intrusive interstitials (which are things like large popups that block the main content of the website from being easily accessible), in determining search engine ranking. However, according to Google, “A good page experience doesn't override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.” What does this mean? Although your site’s Core Web Vitals score will be an important part of determining a website’s search engine ranking, it will not be the be all end all. The importance of having great content for SEO can never be overstated. Where Can I Find My Website’s Core Web Vitals Score?Besides running a Google PageSpeed Insights test to get your Core Web Vitals score, the Core Web Vitals report is also accessible in Google’s Search Console, and the report tells you how your website pages are performing based on real world usage data. If you don’t have a Google Search Console account, consider setting up one now. It gives invaluable insights about:
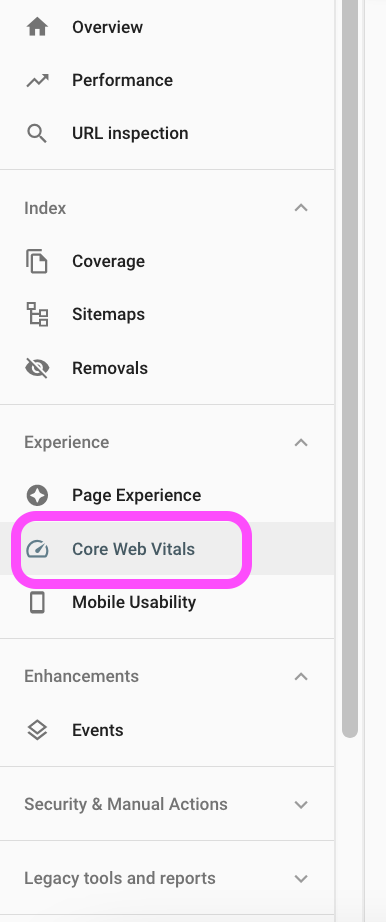
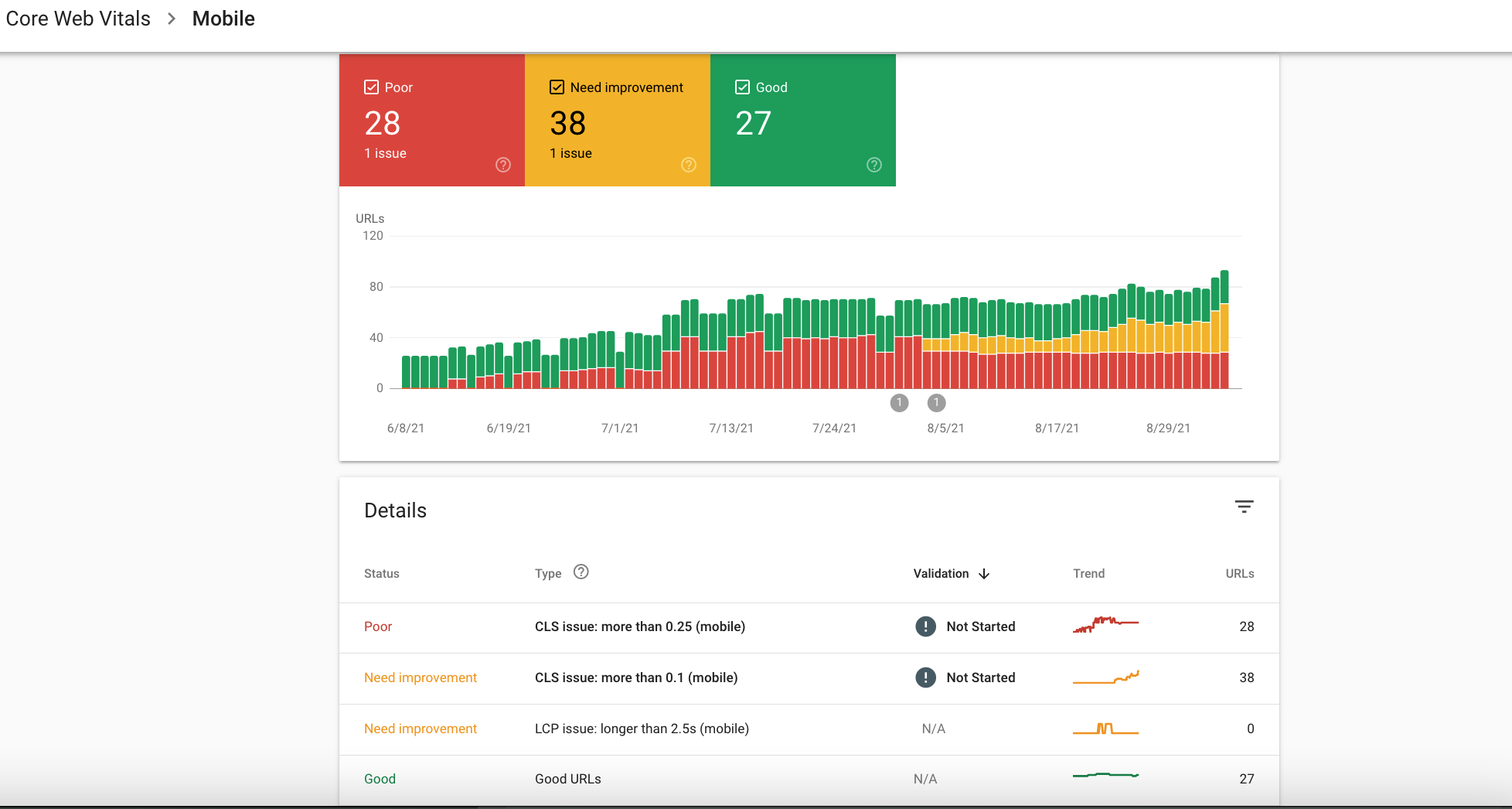
When you open Google Search Console, the Core Web Vitals report can be accessed from the left-hand side menu. On the right-hand side, a summary is given separately for mobile and for desktop. Clicking on each will give you the breakdown of URLs with issues. Similar URLs on your website are grouped together. Below is an example of what you might see. For each metric (LCP, FID, CLS), the status (Good, Needs improvement or Poor) that Google displays is a representation of 75% of page requests in the last 28 days, and the worst performing of the three metrics is the status that is assigned for that URL. Example: if, on mobile, FID is Poor but LCP is Good for a URL, the status on mobile for that URL is going to be Poor. Figure 4 Example Core Web Vitals Report within Google Search Console Only URLs indexed by Google appear in the report, and if a URL doesn’t have a minimum amount of reporting data for LCP, FID or CLS, then it is omitted from the Core Web Vitals report. Because the Core Web Vitals score is based on real world field data, the score can change over time. Don’t be alarmed if Google Search Console’s report says you have a “Poor” score - you can check the URL in Google Page Speed Insights to individually test it and trust if that score is “Good”. Google is not infallible, and a Core Vitals score might have just had a temporary kink, and it can reflect changes and update in a few days. Why are Core Web Vitals Important?Core Web Vitals are Google’s way of determining the overall performance and user experience of a website. Optimizing for both of these things will be an important component to doing well in search engine ranking. NOTE: Having quality relevant content and good on-page SEO is a minimum barrier to entry Fun Fact: Good content often includes images, videos etc. which can slow page speed time and seem counterintuitive to the principles of Core Web Vitals, however, you CAN strike a balance between having good content for SEO while optimizing how fast the page loads. A website’s performance is strongly affected by the load time, or how long the website takes to fully load all page content, images, and videos. Load time is important is because longer load times can negatively affect bounce rates, which is the percentage of people who leave immediately upon entering a website rather than staying on the website and continuing to browse around. Today’s marketers understand that it’s already quite a feat to get a visitor in your target market to find and click through to your website from search engines. The last thing you would want is to waste these precious click-through opportunities to people who are bouncing because the website loaded too slowly for their patience. User experience is especially crucial on mobile devices as the limited viewing area and “fat fingers” can make navigating a website difficult and frustrating if not designed well. Designing for good user experience means understanding visitor expectations when they come to your website.
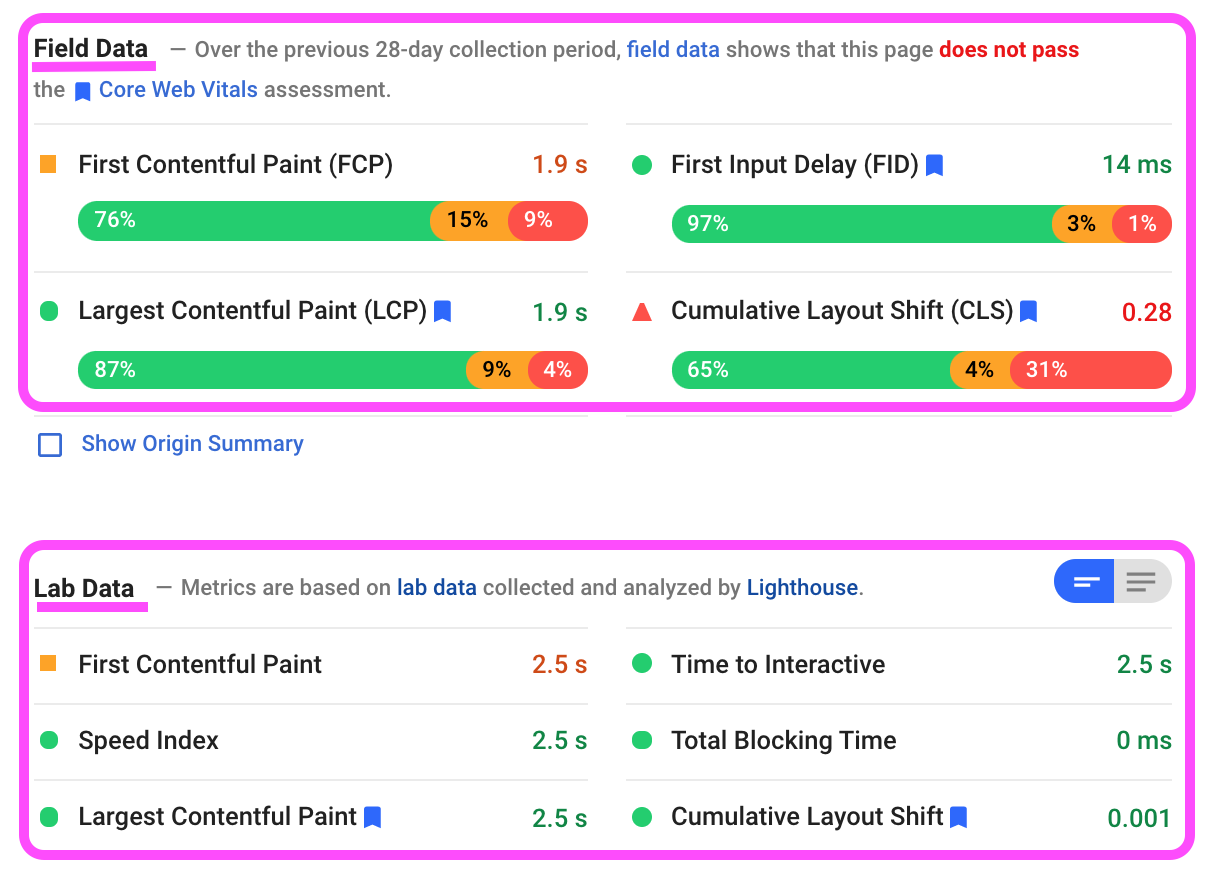
If a website loads with a lot of main elements jumping around because it hasn’t settled into its final resting place, it can cause a lot of frustration. Good overall user experience interacting with your website can lead to increased engagement, which can bring your business quality leads that convert to sales/customers. A Closer Look at Google PageSpeed Insights ReportGoogle Search Console’s Core Web Vitals report is where you can get a site-wide report of how your pages are doing. On the other hand, Google PageSpeed Insights testing allows you to run the performance testing on individual website pages one at a time. With the Google PageSpeed Insights report, there is a top section with “Field Data” and a bottom section with “Lab Data”. Lab data comes from a simulated environment. Field data is gathered from actual users browsing your website with Chrome and anonymized and archived in the Chrome User Experience Report (CrUX). The Core Web Vitals scores come from field data of the three metrics – LCP, FID and CLS, archived in CrUX. The field data in PageSpeed Insights is from the previous 28 day cycle. Aim for a PageSpeed Insight score of 60-99 (orange or green). Google can penalize you if you get a “Poor” score, but it will not necessarily give you a boost if you’re “Good”. In short, if you are somewhere in the “Needs improvement” range, there is no need to worry. Industry leader Neil Patel discusses ways to optimize your PageSpeed Insights score here. The way “Good”, “Needs improvement” or “Poor” are determined for each metric is by reading the field data bar graph and looking at where the 75th percentile of page loads are hitting. Does the 75th percentile fall under the guidelines for Good, Need improvement, or Poor? A green circle next to the metric represents Good, which means more than 75% falls in the Good guidelines. An orange square represents Need improvement, and a red triangle represents Poor. Most Common Causes of Poor Core Web VitalsCommon Causes of Poor Largest Contentful Paint (LCP)For Largest Contentful Paint (LCP), which measures Loading performance, the most common causes of poor performance are:
Common Fixes for Poor Largest Contentful Paint (LCP)
Common Causes of Poor First Input Delay (FID)For First Input Delay (FID), which measures Interactivity, the most common causes of poor performance are:
Common Fixes for Poor First Input Delay (FID)The common fixes for poor FID are similar as the fixes for LCP.
Common Causes of Poor Cumulative Layout Shift (CLS)For Cumulative Layout Shift (CLS), which measures Visual Stability, the most common causes of poor performance are:
Common Fixes for Poor Cumulative Layout Shift (CLS)
How to Prioritize Fixing Core Web Vitals Issues
Best Free Tools for Checking and Fixing Core Web VitalsWhat is Blue Sky Doing to Stay on Top of Core Web Vitals?Performance is not an afterthought for us when we build websites. Our websites are built with speed in mind from the get-go.
Interesting in getting up to speed on all things Core Web Vitals for your website? Let’s talk. |
Explore our Blog
Sign up for email updates!
The Archives
- NOVEMBER 2025 (1)
- FEBRUARY 2022 (2)
- JANUARY 2022 (2)
- DECEMBER 2021 (2)
- NOVEMBER 2021 (2)
- OCTOBER 2021 (1)
- SEPTEMBER 2021 (2)
- AUGUST 2021 (2)
- JULY 2021 (3)
- JUNE 2021 (2)
- APRIL 2021 (1)
- MARCH 2021 (3)
- FEBRUARY 2021 (2)
- DECEMBER 2020 (2)
- OCTOBER 2020 (1)
- SEPTEMBER 2020 (1)
- AUGUST 2020 (5)
- JULY 2020 (1)
- JUNE 2020 (1)
- MAY 2020 (2)
- APRIL 2020 (1)
- JANUARY 2020 (1)
- OCTOBER 2019 (1)
- SEPTEMBER 2019 (2)
- AUGUST 2019 (1)
- JULY 2019 (4)
- JUNE 2019 (2)
- MAY 2019 (1)
- MARCH 2019 (1)
- JANUARY 2019 (1)
- SEPTEMBER 2018 (1)
- AUGUST 2018 (1)
- MAY 2018 (1)
- DECEMBER 2017 (1)
- NOVEMBER 2017 (3)
- OCTOBER 2017 (1)
- AUGUST 2017 (5)
- JUNE 2017 (1)
- MAY 2017 (1)
- FEBRUARY 2017 (2)
- NOVEMBER 2016 (3)
- OCTOBER 2016 (6)
- SEPTEMBER 2016 (1)
- JULY 2016 (4)
- JUNE 2016 (3)
- APRIL 2016 (3)
- MARCH 2016 (1)
- JANUARY 2016 (1)
- NOVEMBER 2015 (1)
- AUGUST 2015 (1)
- JULY 2015 (3)
- JUNE 2015 (4)
- MAY 2015 (2)
- DECEMBER 2014 (1)
- OCTOBER 2014 (1)
- AUGUST 2014 (1)
- JULY 2014 (2)
- JUNE 2014 (1)
- MARCH 2014 (2)
- FEBRUARY 2014 (3)
- NOVEMBER 2013 (2)
- SEPTEMBER 2013 (4)
- AUGUST 2013 (2)
- JULY 2013 (1)
- JUNE 2013 (1)
- MAY 2013 (2)
- APRIL 2013 (3)
- MARCH 2013 (3)
- FEBRUARY 2013 (3)
- JANUARY 2013 (5)
- DECEMBER 2012 (4)
- NOVEMBER 2012 (2)
- OCTOBER 2012 (3)
- AUGUST 2012 (1)
- JULY 2012 (2)
- JUNE 2012 (1)
- MAY 2012 (3)
- APRIL 2012 (1)
- MARCH 2012 (2)
- JANUARY 2012 (1)
- OCTOBER 2011 (3)
- JULY 2011 (3)
- MAY 2011 (2)
- APRIL 2011 (2)
- MARCH 2011 (1)
- FEBRUARY 2011 (1)
- JANUARY 2011 (2)
- DECEMBER 2010 (1)
- NOVEMBER 2010 (2)
- OCTOBER 2010 (9)
- SEPTEMBER 2010 (13)
- AUGUST 2010 (29)